Movies + +: Dangerous Ishq (2012): Dangerous Ishq (2012) Hindi Full Movie Welcome On OnlineMoviesRocks You can watch free online movies trailer so man...
Labels
- 03 Dec 2011
- 10-Dec 2011
- 11- Dec 2011
- 2011
- 2012
- 2012 Movies
- 27 Nov 2011
- Action Movies
- Actresses Scandles
- Adult
- Adult Joks
- Adult Movies
- Affairs
- Animals Joks
- Awards
- Blogger
- Bollywood
- Bollywood Movies
- Boys Joks
- Clips
- Comedy Movies
- Darling on Express News
- Dating
- Doctor Nurse and Patients Joks
- Dr Joks
- English Movies
- Featured Joks
- Filim Industry
- Filmi Dialogue
- Funny + Funny
- Funny Adult
- Funny America
- Funny Animals
- Funny Babies
- Funny Birds
- Funny Boys
- Funny Clips
- Funny Comedy
- Funny Commercials
- Funny Girls
- Funny Joks
- Funny Movies
- Funny Pakistan
- Funny Pakistani nation Funny pictures
- Funny Pakistani Politician
- Funny Pictures
- Funny sexy
- Funny show
- Funny SMS
- funny Songs
- Funny USA
- Funny Videos
- Girls Joks
- Google Adsense
- Hindi Dubed Movies
- Hindi Movies
- Holleywood Movies
- Hollywood
- Hum sab Umeed Sa hain
- Husband Joks
- Invention
- IT News
- Lollywood
- Medical
- Movies
- Mr. Been
- National Songs
- New Release Movies
- News
- Overseas
- Pakistan
- Pakistan Joks
- Pakistan talent
- Pakistani Movies
- Pakistani Boys
- Pakistani Pictures
- Pathaan Joks
- Patient and Dr Joks
- Pictures
- Pilitics
- Police and Thief Joks
- Political Joks
- Politics
- Romantic Movies
- Sardar Joks
- Scandles
- Scientest
- Scripts and Codes
- Sex
- Sexy
- Sexy Joks
- Songs
- Sports
- Students
- Suspence Movies
- Talent
- Tamil Movies
- Teacher Student Jokes
- Technology
- Telugu Hindi Dubed Movies
- Top 10
- TV Comedy Shows
- Urdu Joks
- Urdu Page
- Videos
- Videos Joks
- Wedding Joks
- Wife Joke
- www.newsviews.eu
- اُردو پیج
- ہر چیز اُردو مین
Powered by Blogger.
Sunday, April 29, 2012
Movies + +: London Ishq (2012)
Movies + +: London Ishq (2012): London Ishq (2012) Hindi Full Movie Cast : Shah Rukh Khan, Katrina Kaif Crew : Yet to be officially disclosed Bann...
Movies + +: Lockout (2012)
Movies + +: Lockout (2012): Lockout Full Movie Watch online A man wrongly convicted of conspiracy to commit espionage against the U.S. is offered his free...
Movies + +: Night Wolf (2012)
Movies + +: Night Wolf (2012): Night Wolf (2012) Hindi Dubbed Movie A full moon hangs in the night sky and lightning streaks across dark storm clouds. Sarah Tyler ...
Movies + +: Shanghai (2012)
Movies + +: Shanghai (2012): Shanghai (2012) Hindi Full Movie Shanghai Cast and Crew Shanghai Hindi Movie Information with complete cast and crew details:-...
Movies + +: Ferrari Ki Sawaari (2012)
Movies + +: Ferrari Ki Sawaari (2012): Ferrari Ki Sawaari Hindi Full Moive Watch Online Ferrari Ki Sawaari (2012) Hindi Full Moive Watch Online Ferrari Ki Sawaari Cast...
Movies + +: Avengers Cast
Movies + +: Avengers Cast: Release Date in India April 27, 2012 The Avengers Cast Robert Downey, Jr. as Tony Stark / Iron Man Chris Evans as Steve Rogers / C...
Movies + +: Battleship (2012)
Movies + +: Battleship (2012): A fleet of ships is forced to do battle with an armada of unknown origins in order to discover and thwart their destructive goals. ...
Movies + +: Jism 2 (2012)
Movies + +: Jism 2 (2012): Jism 2 Cast & Crew Director: Pooja Bhatt Cast (Starring): John Abraham,...
Sunday, April 22, 2012
Mr.Bean Best
Mr.Bean Best
Saturday, April 21, 2012
Tuesday, April 17, 2012
What Are Blogger Limits On Blogs, Labels, Posts, Images, And More
 I recently received an Email from a reader who was surprised to find out
they had reached the limit on the number of different Labels they could
use on their blog.While Blogger does not have many restrictions there
are some limits for things like total labels and labels per post.So
before you get taken by surprise lets look at the Limits And Restrictions Blogger have in place...
I recently received an Email from a reader who was surprised to find out
they had reached the limit on the number of different Labels they could
use on their blog.While Blogger does not have many restrictions there
are some limits for things like total labels and labels per post.So
before you get taken by surprise lets look at the Limits And Restrictions Blogger have in place...Number of Blogs - There is no limit to the number of blogs you can create in your Blogger/Google account.
Number of Posts - Blogger have no restriction on the number of posts you publish on your blog.
Size of Posts - Your Blog Posts can be as large or small as you like.Very long posts especially with lots of images will cause severe page load delays so don't over do it or you may loose visitors.
Size of Pages - Individual pages (the main page of your blog, or your archive pages) are limited to 1 MB in size. This will allow for a few hundred pages of text, but it may be a problem if you are listing hundreds of posts on the front page of your blog. If you hit this limit, you will see an error message saying "006 Please contact Blogger Support." You can get around this error by Lowering the number of posts on your main page, which will have the added benefit of making your page load faster as well.
Number of Comments - Each post can have an unlimited amount of comments. As with archived posts, if you choose to hide comments on your blog, all pre-existing comments will remain saved on your account.
Number of Pictures - You are provided with Up to 1 GB of total storage, shared with Google's Picasa Web.
Size of Pictures - If you are posting pictures through Blogger Mobile there is a limit of 250K per picture.
Team Members - Up to 100 people can be invited to and post on a blog.
Number of Labels - Each blog can have up to 2000 unique labels and each post can have 20 labels.
Blog Description - Limited to 500 characters, with no HTML. Adding additional characters or HTML may cause it to revert to a previous setting.
"About Me" Profile Information - Your about section in your profile can use a Maximum of 1,200 characters.
Profile Interests and Favorites - Your Interests section in your profile can use a Maximum of 2,000 characters in each field.
(Source: Blogger Help)
I'm sure this information will help you avoid running up against any limits and also realize the freedom you have with things like number of Blogs and Posts. The only restriction i ever hear of people having trouble with is the total unique labels limit but i think 2000 is plenty.
Tweet 4 Eye Catching Subscribe To Feed Banners For Below Blog Posts
Subscribe To Feed Banners Below Posts
Banner 1

Banner 1 Code
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwWLh86JZGmuTsn6Rr3eJzqzCuK5Ho3SrZ1ZEP39rIb6CwL4fgffp168PIiDESDadpFli_u8mIurV8CqOE2JqyA2n5wgbpd-jOfzGQySbNeUwTkUZL3J9x1A52aggxqg1RZH4J_jK_YJCd/s1600/best+blogger+tips.png'/></a><center><a href="http://feeds2.feedburner.com/spiceupyourblog" title="Subscribe To Our Rss Feed"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYeNF18zGXVvaexUpKl4zROUC3mQ1IZT2-n9HYen-nsIk8uIbVg9skOIq4e_JuiaYcMWgH_M51Ao0prOixBge4awz2rs_q1PpTehm101OIrSNUsUKcEEwOpGt5BOOV8oyPs7xVBFsJXJs6/s320/dont+miss+feed.jpg" /></a></center>
Note - You must change the URL in red to your Feed URL.
Place The Banner Below Your Posts On Blogger
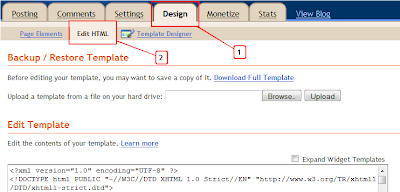
Step 1. In your Blogger Dashboard click 'Layout/Design' > 'Edit Html' > Tick the 'Expand Widget Templates' box



Step 2. Find The Following Piece Of Code In Your Blogs Html :
(Click 'Ctrl and F' for a search bar to find the code)
<data:post.body/>
Step 3. Place the code for your Rss Banner Directly Below / Under <data:post.body/>
Extra Note - If your Blog uses the 'Read More' or 'Post Summerys' feature you may want the banner to only be on the posts and not on the home page.If so place this snippet above your banner code : <b:if cond='data:blog.pageType == "item"'> And place this below you banner code : </b:if>
Once you have the banner code in your template Save and your Done !
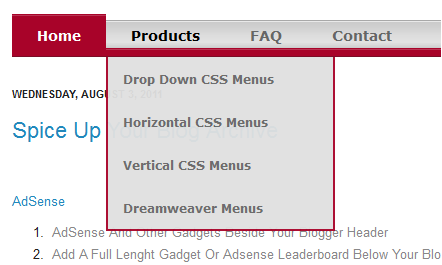
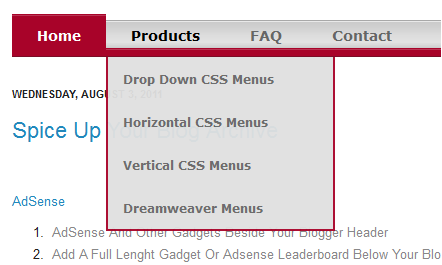
A Neat Bold Red Drop Down Menu For Blogger Using Just Css
In the last post we had a tutorial for a very unique style of drop down navigation menu for Blogger.That
menu used a horizontal bar as the drop down to display links on
hover.This menu uses the more conventional style of a vertical drop down
to display links.It has a large bold red on grey color scheme that
stands out and looks great.As with the last menu it's built purely from
Css using just two images.Below you can see the screenshot and a live
demo to see it in action.


This menu is also courtesy of the awesome Free Css Menu, let's add it to your blog.


This menu is also courtesy of the awesome Free Css Menu, let's add it to your blog.
Add The Bold Red Drop Down Menu To Blogger
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
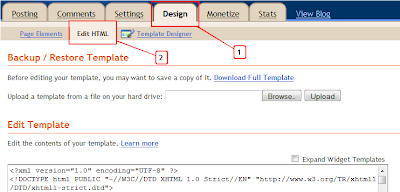
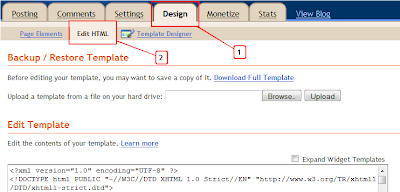
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code
]]></b:skin>
Step 3. Copy and paste the following code Directly Above / before ]]></b:skin>
Note - This is a scroll box make sure to get all the code.
/*Start Css Menu*/
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI_uE2Iu29HO6Yk3NwFmZl8PVqPwQWSNZPoG7y1SIRKg1M2xK8oJENfyyKr3uoZzLbRrGsf4m5xZpD9WHaQ5aLhG9wlDwz0xgUT8uHHr9FEof6rhX7hnoMmngfd_9lleuAlB712j4FrNS7/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmnIt-E92U7iTz5W1rpIW3GAtQQf8sVMn5rGVBLC3IQLc9OI3Whu_R7mZ_m2FO0yuJTCL7yGk97pZeX2mm8Gkg5_dAV-Z3w3s5uHblJFUToSNr_Uhi9PcsBeDzNtx2sIwZzCZZOQr5olFr/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
/*End Css Menu from http://www.everythings2012.co.cc*/
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI_uE2Iu29HO6Yk3NwFmZl8PVqPwQWSNZPoG7y1SIRKg1M2xK8oJENfyyKr3uoZzLbRrGsf4m5xZpD9WHaQ5aLhG9wlDwz0xgUT8uHHr9FEof6rhX7hnoMmngfd_9lleuAlB712j4FrNS7/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmnIt-E92U7iTz5W1rpIW3GAtQQf8sVMn5rGVBLC3IQLc9OI3Whu_R7mZ_m2FO0yuJTCL7yGk97pZeX2mm8Gkg5_dAV-Z3w3s5uHblJFUToSNr_Uhi9PcsBeDzNtx2sIwZzCZZOQr5olFr/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
/*End Css Menu from http://www.everythings2012.co.cc*/
Step 4. Save your template.
That's the Css added next is to add the html for your menu.
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.
That's the Css added next is to add the html for your menu.
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.
Add The Menu Html
In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Copy and paste the following code into the Html/Javascript gadget :
<div class="menu">
<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#" >Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
This is the code that makes up the menu in the demo above.Replace the
hash tags (#) with your links and the text with your text.If you take a
few minutes to reference the demo and the code you should see how it
works.If you want to add more links you can do so in the same way, once
again take a few minutes to look at the layout of the code and you will
see how its done.
Add The Drop Cap Large First Letter To Your Blogger
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template

Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Edits :
Color - The Color highlighted in yellow can be changed, find color codes here : Html Color Code Generator.
Size - The font size highlighted in green can be increased and decreased from 60px.
Font - The font highlighted in red is currently Georgia and can also be changed.
Step 4. Save your template.

Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
p:first-letter {
display:block;
margin:5px 0 0 5px;
float:left;
color:#0033CC;font-size:60px;font-family:Georgia;}
Edits :
Color - The Color highlighted in yellow can be changed, find color codes here : Html Color Code Generator.
Size - The font size highlighted in green can be increased and decreased from 60px.
Font - The font highlighted in red is currently Georgia and can also be changed.
Step 4. Save your template.
Saturday, April 14, 2012
Movies + +: Hollywood Actresses & Actors List
Movies + +: Hollywood Actresses & Actors List: Hollywood Actresses Alicia Silverstone Alyssa Milano Angelina Jolie Broke Shields Cameron D...
Hollywood Actors
Complete List Click Here
|
|
|
| ||||||||||||||||
|
|
|
| ||||||||||||||||
|
| ||||||||||||||||||
Hollywood Actors
|
|
|
| ||||||||||||||||
|
|
|
| ||||||||||||||||
|
|
|
| ||||||||||||||||
Complete List Click Here
Subscribe to:
Posts (Atom)
Weekly
-
Actresses Scandles: Pakistani Actress Veena Malik Nude Photoshoot: http://nowwatchtvlive.com – Veena Malik is a Pakistani actress, model and...
-
فیس بک کی جانب سے کچھ عرصہ قبل متعارف کروئی جانے والی ’ٹائم لائین‘ اب تمام لوگوں کے لیے میسر کر دی گئی ہے۔ اب تمام فیس بک صارفین اپنی پرو...
-
Funny Joks & SMS: Sabzi ke Paisay : Son: Ro raha tha abu ny pocha q ro rhe ho mjhy btao dost smjh kar. Son: kch nhi jigr, sabzi k pai...
-
ہر چیز اردو میں: سمارٹ فون خریدنے کے لیے چند مفید مشورے : اپنا پہلا موبائل فون خریدتے ہوئے یقیناً کافی خوشی محسوس ہوتی ہے اور اگر آپ سمارٹ ...
-
Movies + +: Teri Meri Kahani (2012): Teri Meri Kahani Hindi Full Movie Watch Online Teri Meri Kahaani Cast and Crew Compl...
-
One day a Madam opened the brothel door and saw a rather dignified, well-dressed, good-looking man in his late forties or early fifties. ...
-
Veena Malik has been missing from her Mumbai home since Thursday. The controversial Pakistani actress has received death threats fr...
-
Pakistani actress and model Veena Malik has reportedly gone missing from her home in Mumbai, reported Express News on Saturday. Mal...
-
Movies + +: Sultan 2016 Full Hindi Movie Free Online : A biographical drama based on the life of fictional Haryana based wrestler & mi...








































