Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template

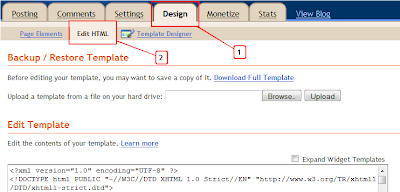
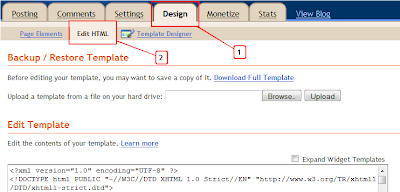
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Edits :
Color - The Color highlighted in yellow can be changed, find color codes here : Html Color Code Generator.
Size - The font size highlighted in green can be increased and decreased from 60px.
Font - The font highlighted in red is currently Georgia and can also be changed.
Step 4. Save your template.

Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
p:first-letter {
display:block;
margin:5px 0 0 5px;
float:left;
color:#0033CC;font-size:60px;font-family:Georgia;}
Edits :
Color - The Color highlighted in yellow can be changed, find color codes here : Html Color Code Generator.
Size - The font size highlighted in green can be increased and decreased from 60px.
Font - The font highlighted in red is currently Georgia and can also be changed.
Step 4. Save your template.




0 Comment to "Add The Drop Cap Large First Letter To Your Blogger"
Post a Comment